【人気ダウンロード!】 グランジ 文字 291622-フォトショ 文字 グランジ
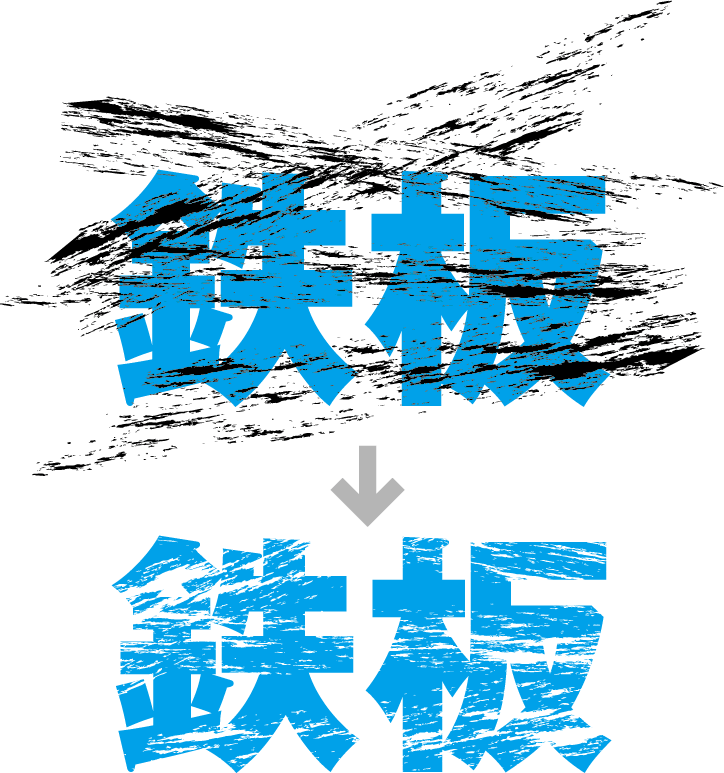
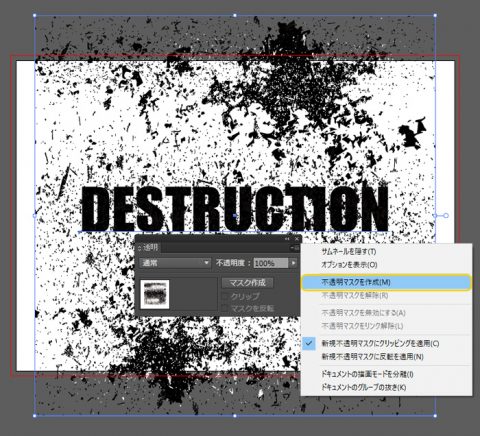
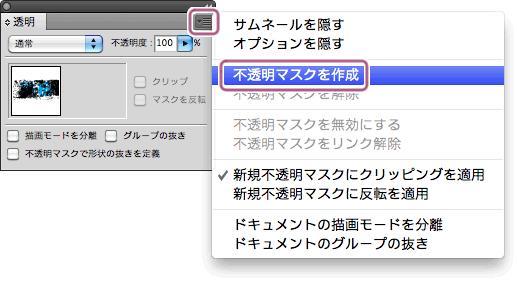
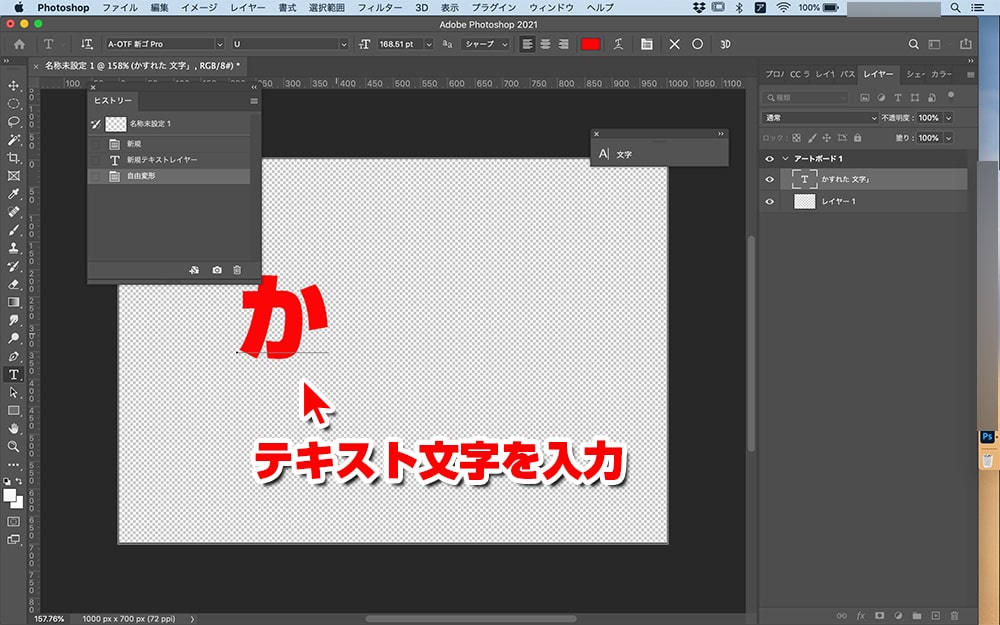
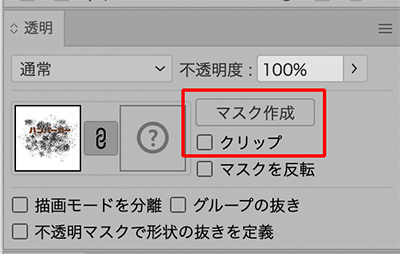
所要時間はなんと3分、3ステップで簡単にグランジ感が出せます。 1 文字を入れる 背景画像は前回と同じ、Weathered Blue Wood Textures by sdwhaven on deviantARTのものを使わせていただきます。 まず、背景レイヤーの上に文字を入れます。その②:文字がかすれ過ぎてしまった場合の微調整 文字のかすれが強すぎるので、グランジ素材を間引きして微調整したいという場合は 透明パネルの右側のサムネールをクリック します。文字を変更する場合は、2つある「Your text here」のレイヤーを変更する必要があります。 グランジベベル文字 Grunge Bevel Text Effect

警告文字セット グランジ 無料イラスト素材 素材ラボ
フォトショ 文字 グランジ
フォトショ 文字 グランジ-テキスト内に文字を書くテストというテキストを書いてみ Photoshopレイヤーマスクを使ったテキスト効果ーグランジ、文字内への書き込みなど 黒色だとOFF、白色だとON、 難しいことは後回しにして、 まずは早速やっていきましょう。ザラザラ感のあるグランジデザインでステンシル文字を楽しもう♪ ステッカー 車 アメリカン ミリタリー アウトドア バイク ステンシル 世田谷ベース おしゃれ かっこいい カーステッカー 言い訳をしない文句を言わない メール便ok_scmilmot003ssxw


画像やテキストをグランジ風に加工するphotoshopアクションを作りました Cs5以降対応 Saucer
Aftereffects Tutorial かっこいい かすれ文字 グランジ テキストアニメーションの作り方 How To Make A Grunge Text Animation Youtube After Effects 文字を書き順通りに徐々に表示させるアニメーションの作り方 デザイン デザイン 参考 アフターエフェクト4グランジ加工したタイトルロゴの作成② プロのイラストメイキング: 井上のきあ #4 by ClipStudioOfficial 前回はメインのタイトルロゴのフチににじみをつける加工を行いました。今回はこのロゴを下地にしてグランジ加工する工程を紹介します。井上のきあさんは、文字をただ掠れさせIllustratorでカッコよくグランジデザインをつくるチュートリアル 前回はPhotoshopでグランジ系の文字を作ってきましたが、 今回はIllustratorで挑戦をしてみました。 寧ろ、こちらの方が非常に簡単で手間が少ないです。 では、以下が手順となります。 更新日
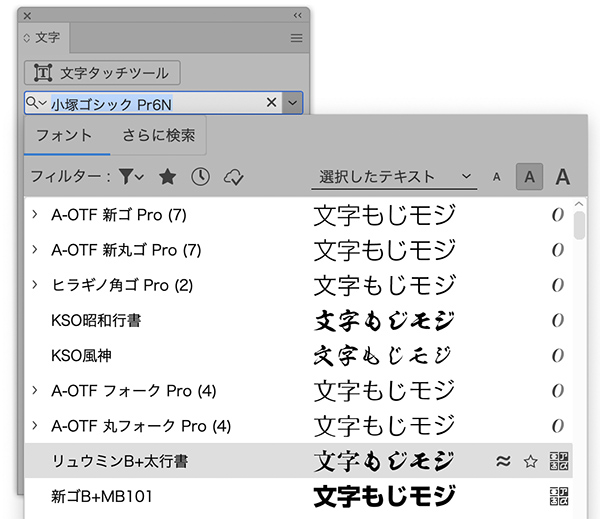
かっこいいグランジ風文字の作り方 まずはグランジのかすれた加工が見やすい太めのテキストを用意します。 次にグランジ加工するためにブラシを使用します。今回はこちらのブラシ素材をダウンロードします。( ˘ω˘ )☝ Grunge BrushesIllustrator(イラストレーター/イラレ)で、不透明マスクやクリッピングマスクを使いグランジ・ヴィンテージ加工風のかすれた表現の文字やスタンプ(印鑑)を作る方法を紹介しています。※ この記事ではAdobe Illustrator CS6を使用しています。こんにちは! デザイン担当のcheです。 イラレで「判子風 グランジ文字」を作ってみよう 「グランジ文字」の引き続き、 今回はかすれた判子風の文字を作成してみましょう♪ オブジェクトを用意します
Depositphotosが提供する何万ものプレミアム高画質ストック写真、ベクターイメージやイラストレーションは、ロイヤリティフリーのグランジ ステンシル文字のセット ストックベクター 今すぐダウンロードMar 04, 10みんな大好きヘルベチカをモチーフにデザインされたグランジフリーフォント。 Dead Secretary 古い新聞などで使われていそうな飾り文字をモチーフにしたフリーフォントのひとつ。 少し読みにくいですが、タイトルなどにも使えそうなデザインとなってい細いとグランジ感が出ないので、太めにしておきます。 このイラストは00px00pxで作っていて、今回線幅は10mmにしています。 ご参考までに。 線を増やして良い感じにイラストが見えたのでこれにて完成とします。


Psgips ロゴ フォントでつくる かすれたステンシル文字



グランジ タイヤ文字 アルファベットのベクターアート素材や画像を多数ご用意 Istock
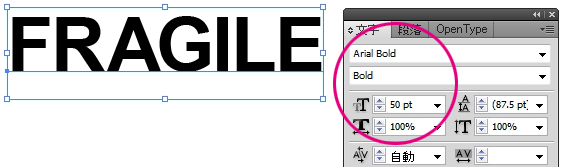
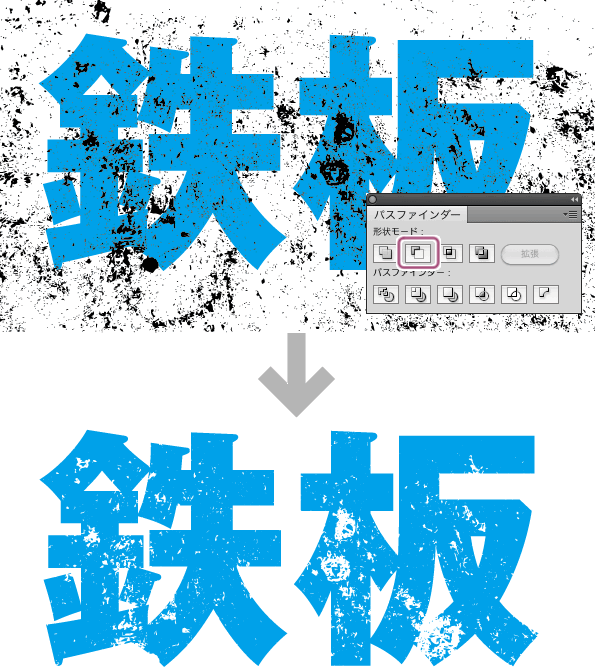
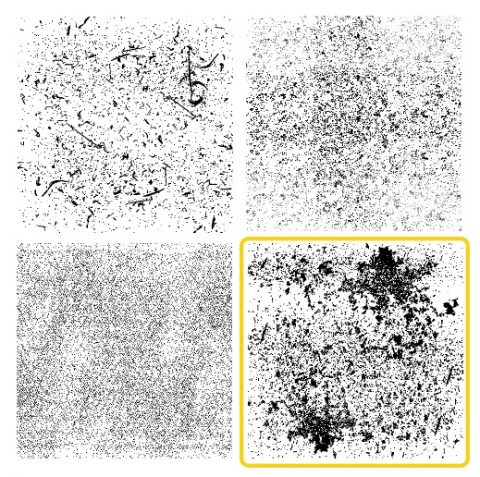
Dearwalker_yuya, "φ(・_・)メモ→イラストレーターでグランジを表現する方法" / ku_marin, "不透明マスクでやる" / takeshimm, "イラレ テキストをグランジ加工" / homihoo, "効果>ブラシストローク>はねで輪郭を崩すillustrator" / pogogenom, "ハンコ風とか"→グランジ風のかすれのサンプルデータをダウンロード グランジ風かすれ文字の作り方 好きな文字を書きます。Arial bold 50pt。書き終わったら塗りと線は「無し」にします。 文字オブジェクトを選択した状態でアピアランスパネル新規塗りを2回クリック。グランジ素材を使って、文字やオブジェクトなどをグランジ加工する方法について解説します。今回は パスファインダーの「前面オブジェクトで型抜き」機能 を使って加工します。 「不透明マスク」機能を使っても加工できるので、「不透明マスク 」について詳しく知りたい方は、コチラの


ジャンル別に集めたフリーフォントまとめ 丸文字 手書き グランジ 日本語等 W3q Archive



商用利用可 グランジ系デザインに使えるフリーフォント12選 Design Edge
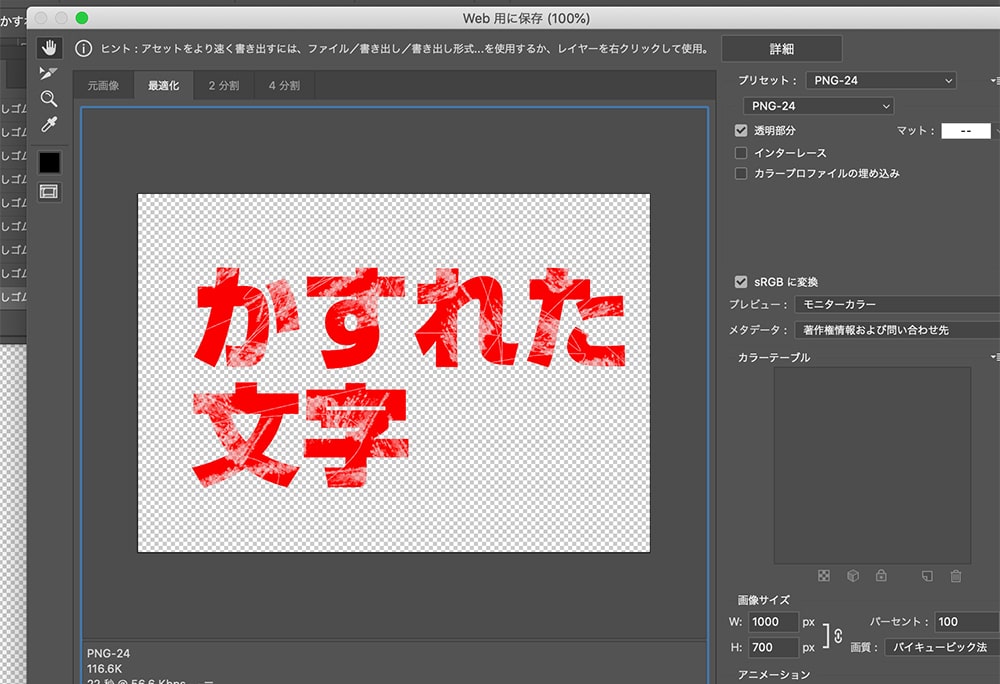
Photoshopでグランジ系の文字を作ってみる 今回はグランジ系(汚れた・薄汚い)の文字の作り方。 今じゃ既にそういったフォントも配布されています。 ですが、そんなのを使っていてはクリエイターじゃないですよね。Aiかすれたグランジ文字をつくる方法 Illustrator 投稿日 17年1月12日 by mororeco メインキャッチなどをインパクトのあるイメージで配置したいときに、テキストがかすれた感じ(グランジ風)にする方法をご紹介します。フォトショップで「かすれた文字」をつくる 今回は、「premiere pro」などに取り込むことを想定して、バックが透明の「かすれた文字」フォントデザインを作成する方法です。 手順 フォト



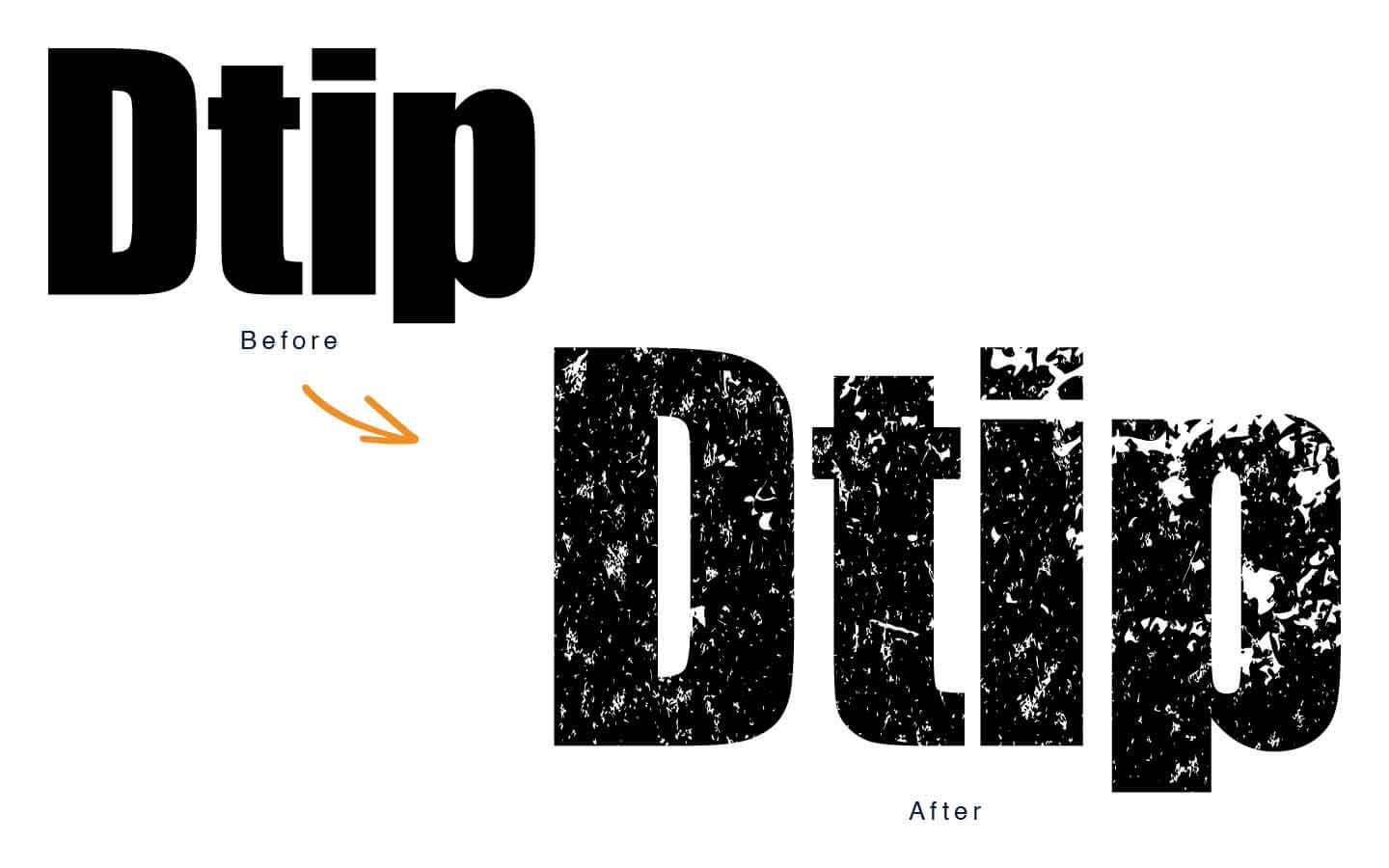
Illustrator 文字をグランジ加工する方法 Dtip



グランジ加工を文字や写真や背景に イラレ フォトショそれぞれ解説 デザイン研究所
グランジの表現を一手間加えるだけで、全体の雰囲気をガラリと変えることができます。 ことができます。 とても簡単にできるので、ぜひ使ってみてくださいね! それでは〜 文字詰め合成フォントで簡単に和欧混植テーブルクロス,暖かなファミリー文字 K 洗濯可能 テーブルクロス burakku レター K ブレイズ グランジデザイン イグニット ライティング シンボル ビュッフェテーブルに最適 タン ブラック オレンジ W54 x L54 W54 カラー07 B07RKQK1Z1 sumooku BLAKERIZZOLAWCOMテキストをかすれたような表現 グランジ にしたいときに効率的な方法 Dtp Transit Photoshop テキストをかっこいいかすれたような グランジ 感じにする方法 Aftereffects Tutorial かっこいい かすれ文字 グランジ テキストアニメーションの作り方 How To Make A Grunge


イラレで作る グランジ風の文字あしらい アクトゼロ Smmやsemを中心としたデジタルマーケティング会社



ベクトルのアルファベット グランジ テクスチャを持つモダンなスタンプ文字 簡単な色の変更 のイラスト素材 ベクタ Image
Depositphotosが提供する何万ものプレミアム高画質ストック写真、ベクターイメージやイラストレーションは、ロイヤリティフリーのステンシル文字と数字。スプレー塗装軍グランジ アルファベット。ビンテージ グラフィティ ベクトル フォント アルファベット型とステンシル番号イラストかすれさせたい文字・オブジェクトを準備する。 グランジ素材をアートボードに置く。 グランジをオブジェクトの上において、マスクをかける。 ※ブラスストローク>はねを選択する。 です! ミソは「マスクをかける」こと ですね!3グランジ加工したタイトルロゴの作成① プロのイラストメイキング: 井上のきあ #3 by ClipStudioOfficial フライヤーのメイン要素になる、タイトルロゴを入れます。下図のように文字をレトロ感のある掠れたグランジ加工する方法を2回に分けて解説します。


画像やテキストをグランジ風に加工するphotoshopアクションを作りました Cs5以降対応 Saucer


秒速でつくる Photoshopで進撃の巨人風グランジロゴの作り方 Ylcl ユリクリ



ダウンロードしておきたいグランジスタイルのフリーフォント50個まとめ Photoshopvip



Illustratorでグランジ風のかすれの描き方 鈴木メモ



文字をダメージ グランジ 加工にする 100文字でわかる百科事典 100文字百科



少量再入荷 グランジ文字 バスロールサイン ダメージ デニム 世田谷ベース ハンドメイドマーケット Minne



アルファベットグランジ文字コレクション数字小文字大文字のベクターグランジテクスチャーフォント しぶきのベクターアート素材や画像を多数ご用意 Istock



窓の杜 Review 文字のかすれがビンテージ感を演出するグランジ系英字フォント Nikostamp



Ai かすれたグランジ文字をつくる方法 Mororeco



グランジアルファベットフォントテンプレート素朴なデザインの文字と数字 アルファベットのベクターアート素材や画像を多数ご用意 Istock



3 グランジ加工したタイトルロゴの作成 プロのイラストメイキング 井上のきあ 3 By Clipstudioofficial Clip Studio Tips



ベクトルのアルファベット グランジ テクスチャを持つモダンなスタンプ文字 グラフィックの背景のペイント ブラシ アルファベット ペイント ブラシの古典的な入力フォントです のイラスト素材 ベクタ Image



アルファベットは グランジ ステンシル文字と数字の設定のイラスト素材 ベクタ Image



Aviutl テキストのかすれを作る Flapper



商用利用可 グランジ系デザインに使えるフリーフォント12選 Design Edge



Powerpointでグランジテクスチャを作りかすれ加工する方法 Ppdtp



グランジ加工を文字や写真や背景に イラレ フォトショそれぞれ解説 デザイン研究所



グランジ 象形文字 背景 エジプト人 Canstock



イラストレーター テキストグランジ 合成フォントのやり方 旗 幕ドットコムstaffブログ



商用利用可 グランジ系デザインに使えるフリーフォント12選 Design Edge



ステンシルの文字 数字 記号をスタンプします グランジのアルファベット プレミアムベクター



テクスチャ フォントとグランジ アルファベットのベクトル文字を入力して番号デザイン青の背景にグラフィックのテキスト 3dのベクターアート素材や画像を多数ご用意 Istock



手描きのアルファベット書道フォントですモダンな筆文字グランジ スタイルのアルファベット アイコンセットのベクターアート素材や画像を多数ご用意 Istock



警告文字セット グランジ 無料イラスト素材 素材ラボ



Illustratorで簡単にロゴを作ろう グランジ文字 かすれた文字 デザイン 印刷サービス アドラク



フリーフォント グランジ



Photoshop 21 かすれた文字 グランジ をつくるには Tasakisaxのブログ



ここからダウンロード イラストレーター ひび割れ 作り方 トップ新しい画像



Illustrator 文字をグランジ加工する方法 Dtip



ダウンロードしておきたいグランジスタイルのフリーフォント50個まとめ Photoshopvip


画像やテキストをグランジ風に加工するphotoshopアクションを作りました Cs5以降対応 Saucer



再入荷 グランジ文字 バスロールサイン ダメージ デニム 世田谷ベース ハンドメイドマーケット Minne



Ai かすれたグランジ文字をつくる方法 Mororeco



Photoshop テキストをかっこいいかすれたような グランジ 感じにする方法



白グランジアルファベット文字と数字のチョークスタイル プレミアムベクター



イラストレーター テキストグランジ 合成フォントのやり方 旗 幕ドットコムstaffブログ



テキストをかすれたような表現 グランジ にしたいときに効率的な方法 Dtp Transit



Illustratorでグランジ風のかすれの描き方 鈴木メモ 名刺 デザイン デザイン 勉強 文字デザイン



グランジ加工を文字や写真や背景に イラレ フォトショそれぞれ解説 デザイン研究所



Aftereffects Tutorial かっこいい かすれ文字 グランジ テキストアニメーションの作り方 How To Make A Grunge Text Animation Youtube



イラストレーターで グランジ文字 を作ってみよう デザイン 印刷サービス アドラク



イラストレーター テキストグランジ 合成フォントのやり方 旗 幕ドットコムstaffブログ



Illustrator 文字をグランジ加工する方法 Dtip



ベクトル図は 手で文字を描画されます グランジの緑の草の波 のイラスト素材 ベクタ Image



Sai2用 かすれ文字ブラシ グランジ加工 くろま堂 Booth



Ai かすれたグランジ文字をつくる方法 Mororeco



グランジ文字 気分屋のブログ


無料筆文字素材 グランジのダウンロードページです フリー筆文字素材 無料ダウンロード ブラッシュストック Brushstock



ダウンロードしておきたいグランジスタイルのフリーフォント50個まとめ Photoshopvip



Photoshopでカッコいいグランジ風ロゴを簡単に作る方法 株式会社lig



ステンシルフォント 落書きスプレー塗装アルファベット 汚れた質感のレタリング グランジ文字セット プレミアムベクター



現代のギラギラした文字と数字 グランジと彫り込まれた線形の丸いフォントのベクター画像 未来的 ユニバーサル ブランディング用の最小イタリック文字セット のベクター画像素材 ロイヤリティフリー



イラストレーターで グランジ文字 を作ってみよう デザイン 印刷サービス アドラク



グランジ かすれ を使ったillustratorチュートリアルまとめ チュートリアル フォトショ デザイン



年のベスト グランジ 文字



グランジかすれアピアランス文字イラスト No 618 無料イラストなら イラストac



Kotesaki Design グランジで厚みを出す Cani Note



Photoshopでグランジ風のテキストを作る Shelfull シェルフル



グランジ フォントです 文字 F 画像をストックする Freeimages Com



グランジ文字のベクトルフォント手描きインクアルファベットグランジスクラッチタイプのフォントスタンプスタイルの大文字 はけ筋のベクターアート素材や画像を多数ご用意 Istock



ダウンロードしておきたいグランジスタイルのフリーフォント50個まとめ Photoshopvip



手紙 グランジ 文字 下がり テクスチャ デザイン ストックベクター C Pokerman Stockfresh



手描き乾燥ブラシ フォントです モダンな筆文字 グランジ スタイルのアルファベット ベクトルの図 手のスケッチ 筆文字 フォント



Amazon Kapanou防水 シャワーカーテン グランジ文字愛ジャズファンクベクトル かわいいシャワーカーテン ユニットバス バスルーム 芸術の装飾 180cmx180cm バスフック付き 取り付け簡単 シャワーカーテン ホーム キッチン オンライン通販



Illustratorでグランジ加工風の文字やスタンプを作る方法 Kw Blog



Photoshopでカッコいいグランジ風ロゴを簡単に作る方法 株式会社lig



Illustratorのグランジ加工で文字やアイコンをかすれさせる方法 Handy Web Design ロゴブランディング イラレ タイポグラフィー



テキストをかすれたような表現 グランジ にしたいときに効率的な方法 Dtp Transit



イラストレーター テキストグランジ 合成フォントのやり方 旗 幕ドットコムstaffブログ



手描き乾燥ブラシ フォントです モダンな筆文字 グランジ スタイルのアルファベット ベクトルの図 筆文字 筆 フォント



Illustrator グランジを使って かすれ表現 をする方法 ロゴに使える Nuconeco



Illustratorで簡単にロゴを作ろう グランジ文字 かすれた文字 デザイン 印刷サービス アドラク



手描きのアルファベット 書道フォントです モダンな筆文字 グランジ スタイルのアルファベット のイラスト素材 ベクタ Image



現代のギラギラした文字と数字のベクター画像 グランジ線形の丸いフォント 未来的 ユニバーサル ブランディング用の最小文字セット のベクター画像素材 ロイヤリティフリー



商用利用可 グランジ系デザインに使えるフリーフォント12選 Design Edge



Ai かすれたグランジ文字をつくる方法 Mororeco



グランジ加工を文字や写真や背景に イラレ フォトショそれぞれ解説 デザイン研究所



Nxiigs7xyywym



Ai かすれたグランジ文字をつくる方法 Mororeco


イラレで作る グランジ風の文字あしらい アクトゼロ Smmやsemを中心としたデジタルマーケティング会社



Photoshop 21 かすれた文字 グランジ をつくるには Tasakisaxのブログ


Illustratorでカッコよくグランジデザインをつくるチュートリアル Mixweber Blog



Amazon Eilanna 暖簾 カーテン グランジ文字愛ジャズファンクベクトル 夏の日 おしゃれ 間仕切り 遮光 目隠し ロング 断熱 つっぱり棒 突っ張り棒 伸縮棒付き 86 143cm インテリア 喫茶店 居酒屋 飾り付け 装飾 のれん オンライン通販



Powerpointでグランジテクスチャを作りかすれ加工する方法 Ppdtp



Photoshopでカッコいいグランジ風ロゴを簡単に作る方法 株式会社lig



Aftereffects Tutorial かっこいい かすれ文字 グランジ テキストアニメーションの作り方 How To Make A Grunge Text Animation Youtube



イラストレーター テキストグランジ 合成フォントのやり方 旗 幕ドットコムstaffブログ



Aftereffects Tutorial かっこいい かすれ文字 グランジ テキストアニメーションの作り方 How To Make A Grunge Text Animation Youtube



商用利用可 グランジ系デザインに使えるフリーフォント12選 Design Edge



グランジ加工を文字や写真や背景に イラレ フォトショそれぞれ解説 デザイン研究所



Amazon Co Jp Gultmee ホームデコタペストリー グランジルックな文字でロックテキスト カラースプラッシュ文字 音楽の楽しいコンサートに 寝室 リビングルーム 寮に 40x60 Gultmee0psgt451c69 ホーム キッチン



レンガ壁の背景に愛の自由を持つ文字の文字セット ブラシストローク文字またはグラフィックグランジ文字のグラフィティベクターグラフィイラスト のベクター画像素材 ロイヤリティフリー



コメント
コメントを投稿